Een webpagina aanmaken
Nu je weet hoe het web in elkaar zit, gaan we webpagina's aan jouw site veranderen en toevoegen. Veel pagina's van je website zullen op elkaar lijken. Je maakt dus eerst één pagina in orde, en daar werk je op verder voor de overige pagina's.
Om een goede webpagina te maken dien je een beetje kennis te hebben over html. Dat wordt hier stap voor stap uitgelegd.
html-basics
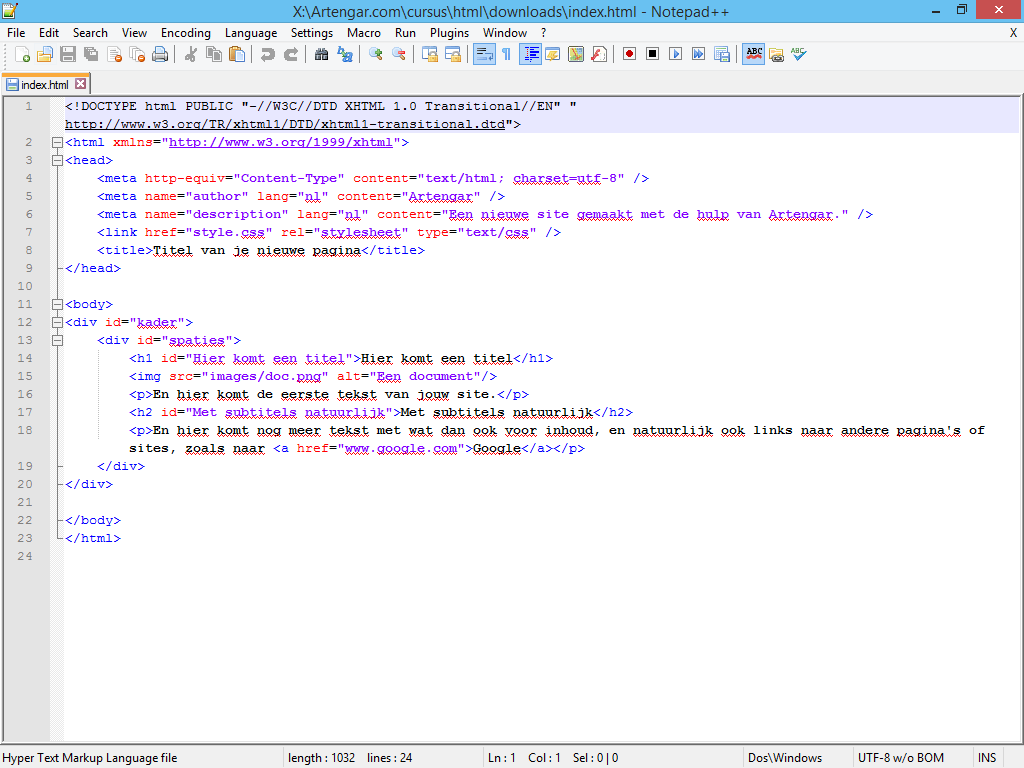
Open je html-bestand in de html-editor van jouw keuze. Dit kan door een rechtermuisklik op het bestand waarna je kiest Openen met en uit de lijst die verschijnt kies je jouw programma. In de volgende afbeelding is dat Notepad++. In dat programma zie je veel codes verschijnen, in verschillende kleuren:

De eerste drie lijnen dienen gewoon altijd aanwezig te zijn, dat is standaard in html. Maar daarna zie je <head> verschijnen. Zulk een item tussen een groter dan en een kleiner dan tekens is een tag. Deze tags geven aan hoe de tekst geïnterpreteerd moet worden. De interpretatie stopt wanneer de tag gesloten wordt, hier dus iets verderop met </head>. Merk de slash op die aangeeft dat het een sluitende tag is. Dit is dan het volledige onderdeel head van deze pagina:

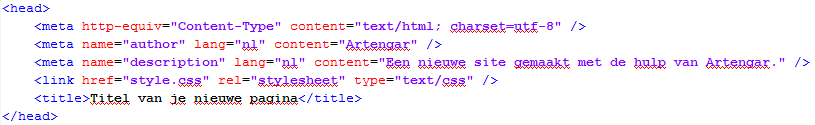
Alles tussen deze twee tags behoort dus tot de head. De head (hoofding) is technische informatie over de webpagina. Een webbrowser gebruikt dit om informatie uit te halen. In de volgorde zoals op de afbeelding staat hier:
De eerste meta is technisch, daar verander je niets aan. Je ziet hier wel dat niet elke tag bestaat uit twee delen (een opening en een sluiting): één kan ook genoeg zijn. Je ziet dat aan de slash op het einde.
De tweede meta is de auteur van de webpagina. Hier zorg je ervoor dat de taal op nederlands ingesteld is (nl) en geef je achteraan jouw naam in. Dit gebeurt altijd tussen de dubbelle aanhalingstekens, zij moeten blijven staan!
De derde meta is een beschrijving van wat er op de webpagina teruggevonden kan worden. Ook hier zorg je ervoor dat de taal nederlands (nl) is, en achteraan kan je een beschijving van de webpagina toevoegen. Deze uitleg mag voor elke webpagina op je website verschillen, maar dat is niet noodzakelijk.
Het vierde item is een link: dit vertelt de browser waar het bestand style.css gevonden kan worden. Bij de meeste webpagina's is zo een bestand aanwezig en het is de style.css die later verantwoordelijk is voor het uiterlijk van je pagina. Dat wordt besproken op de cursuspagina hoe je webpagina's opmaakt.
Het vijfde item is de titel van deze webpagina. Deze titel staat terug tussen twee tags: de opening <title> en de sluiting </title>. Deze vul je best correct in, want deze wordt gebruikt bovenaan in het venster van je webbrowser. Later als je nieuwe webpagina's aanmaakt dien je zeker deze tag altijd goed aan te passen.
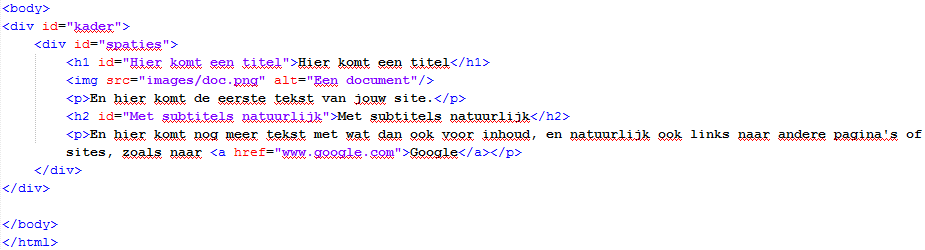
Na deze tags sluit de hoofding, en begint de tag <body>:

Wat in de body staat zal op het scherm van bezoekers weergegeven worden. Merk op dat elke html-editor met zijn eigen kleuren werkt. In deze afbeelding zijn de blauwe, oranje en paars gekleurde woorden code. De zwarte stukken tekst zijn zichtbaar voor de bezoeker:

De overige tags die in reeds getoond zijn worden in de volgende hoofdstukken één voor één besproken.
de div-tag
Div is een afkorting van divide (verdeel). Met een div maak je dan ook een groepering van aan aantal gegevens, en je kan zelfs meerdere div's in elkaar steken, zoals er hier in het voorbeeld gebeurd is. Het voordeel van een div is dat je webpagina's kan opdelen in verschillende delen; te denken aan een hoofding, een deel met tekst, voettekst, enz.

Hier zie je het belang van een naam te geven aan elke div. Daardoor kan je ze ten opzichte van elkaar onderscheiden. Je ziet in de bestaande code dat er <div id="naam"> gebruikt wordt. Geef elke div een unieke naam (id), zodat je niet alleen gemakkelijk weet waarvoor de div dient, maar zodat je er naderhand ook naar kan verwijzen om er een stijl aan toe te kennen. De div met de naam kader heeft hier een zwarte rand gekregen. Binnen die zwarte kader bevindt zich dan de div met de naam spaties. Die zorgt er voor dat er een kleine witruimte is tussen deze kader en zijn inhoud. Daarna volgt de inhoud van de kader.
TIP: in de code worden alle items die tussen twee div's staan voorafgegaan met een tab. Na een beetje oefenen kan je de code dan sneller lezen.
Voeg nu drie div's toe achter alle bestaande div's en ook drie achter de tekst in de bestaande div. (Vergeet niet dat je elke div bestaat uit twee tags!) Je code ziet er dan als volgt uit:

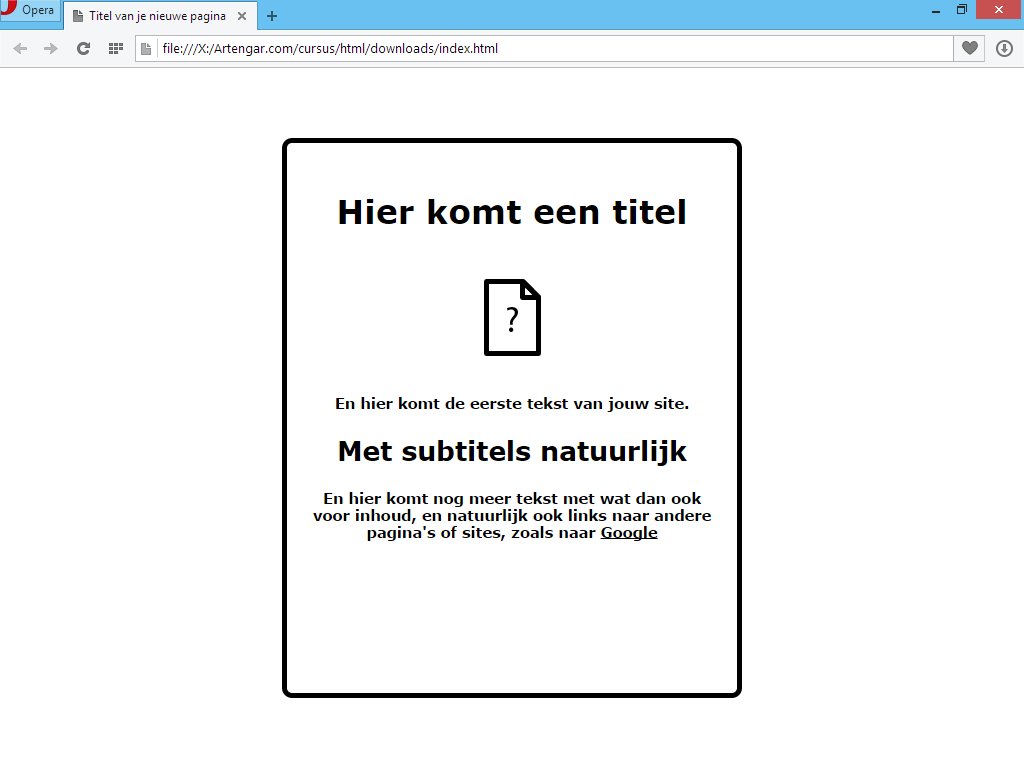
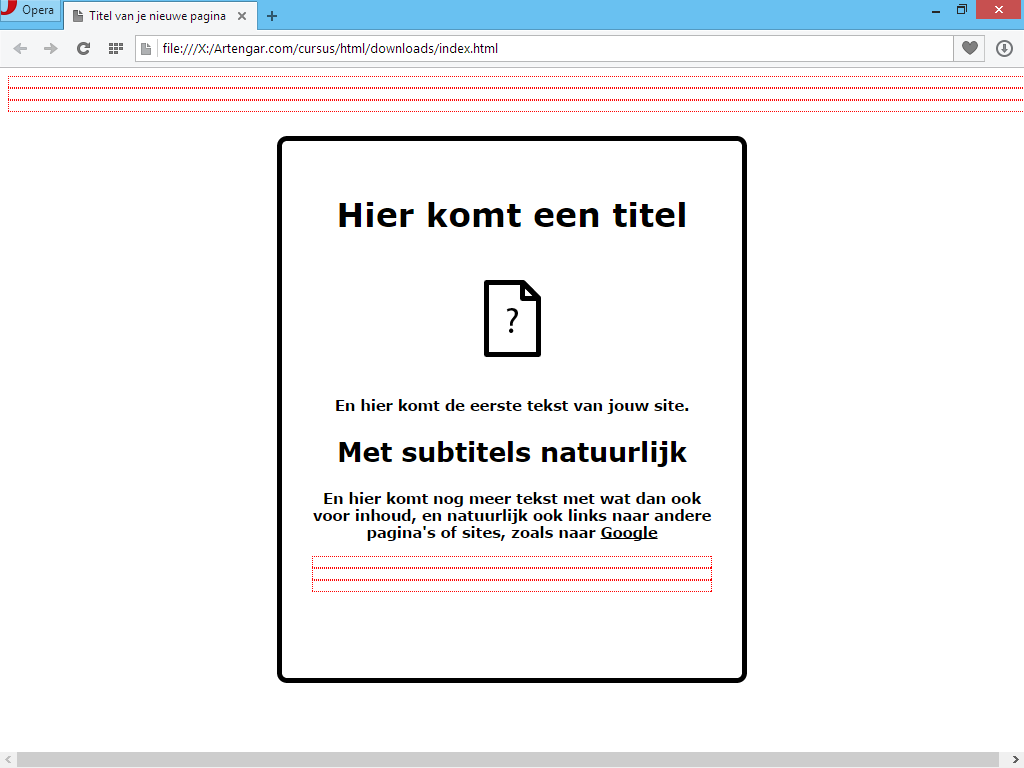
En als je dit bestand dan eerst bewaart en daarna opent in je webbrowser ziet er dit als volgt uit:

Je merk dat div's elkaar mooi opvolgen maar dat zij zich wel aanpassen aan de div waarin zij zich bevinden. De eerste drie div's blijven mooi in de zwarte kader. De laatste drie div's die je in het document toegevoegd hebt zijn bovenaan de webpagina verschenen. Waarom? Zij staan buiten de div met de zwarte kader en positioneren zich dan ten opzichte van de tag body, wat eigenlijk de volledige ruimte is. De zwarte kader zou normaal ook bovenaan tegen de bovenkant moeten staan, maar die is op een andere plaats gezet met stijlen.
Hoe je de div's van plaats kan veranderen word nadien uitgelegd. De rode stippellijnen zijn nu voorgeprogrammeerd, ook deze kan je nadien wijzigen. Experimenteer even met div's op verschillende plaatsen, en voeg ook eens teksten toe tussen deze twee tags.
Hoofdstukken en alinea's
Van zodra je de div's onder de knie hebt en een structuur hebt opgebouwd, begin je met het toevoegen van tekst. Net zoals in het voorbeeld toegepast word zet je de titels tussen een tag van een h (van header; kop of hoofdstuk). Koppen krijgen naargelang hun belangrijkheid een tag van <h1>, <h2>, <h3>, tot en met <h9>. Hierdoor weet de webbrowser hoe belangrijk een titel is; hoe lager het nummer, hoe groter de tekst. <h1> zal dus de grootste titel zijn. Hoe groter het nummer, hoe onbelangrijker de kop is, en dus hoe kleiner de tekst. <h9> zal dus een zeer kleine titel zijn. Dit vormt dus een mooie onderverdeling tussen titels, subtitels, subsubtitels enz.
Gewone tekst komt tussen de tags <p> en </p> te staan. p is afkomstig van paragraph, het Engelse woord voor alinea. Deze tag geeft aan de browser door welke tekst de normale leestekst wordt.
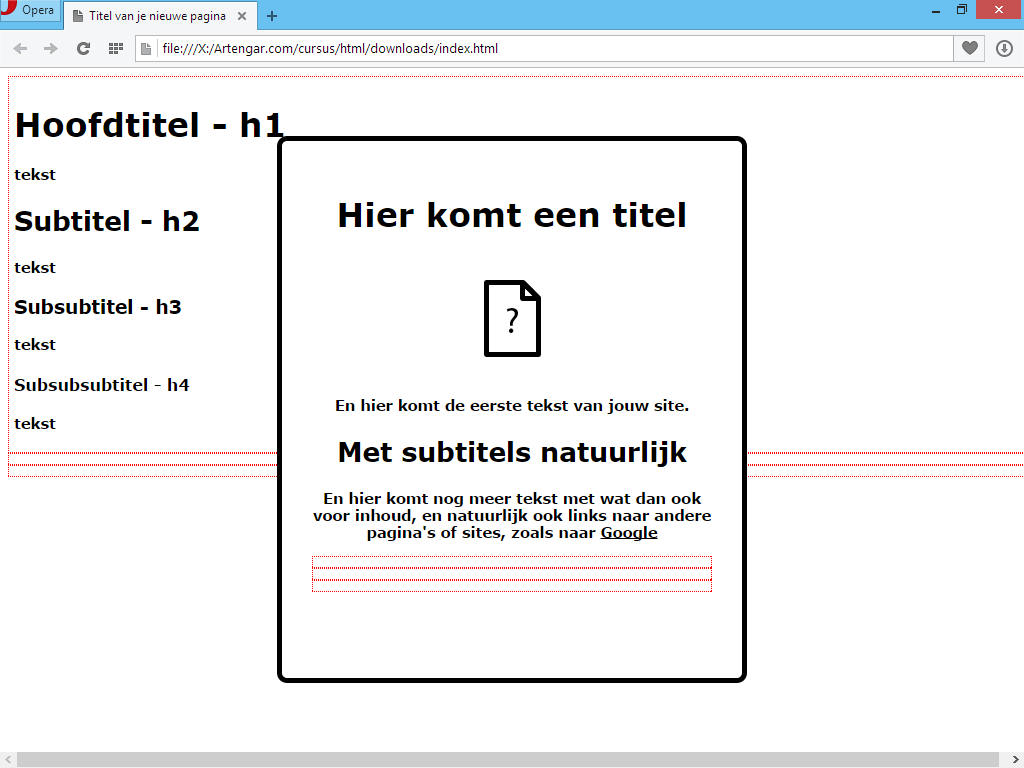
Experimenteer hier mee. De vormgeving van elke titel komt later. Op de volgende afbeelding zie je hoe de titels steeds kleiner worden door het gebruik van de correcte tag:

Het is niet noodzakelijk, maar je kan elke h-tag en elke p-tag ook een id meegeven, net zoals bij de div's toegepast is. Ten eerste wordt het dan mogelijk om elke header of elke paragraph een individuele stijl te geven. Dit is niet zo zeer de bedoeling omdat je dan een kakefonie van stijlen krijgt. Waarvoor het wél handig is is voor hoofdstukverwijzingen. Naar elke header die je een id meegeeft kan een webadres gemaakt worden. Dit is handig, want dan kan je mensen niet alleen naar de juiste webpagina, maar ook naar het juiste hoofdstuk (header) verwijzen. Hoe dit verwijzen gebeurt wordt onderaan deze pagina uitgelegd.
Enter (Return)
Vaak typ je in de code een enter om naar de volgende regel te gaan; dit is een gewoonte uit andere programma's. Een webpagina begrijpt dit echter niet en zal zijn tekst gewoon door laten lopen. Vanaf het moment dat je alinea's wil maken sluit je de bestaande <p> af met een </p> en begin je een nieuwe <p>. Als het echt moet kan je een enter bekomen met de tags <br> of <br />
Afbeeldingen
Tussen teksten door staan natuurlijk ook afbeeldingen. Deze worden met de tag <img> (image; afbeelding) toegevoegd.
Zorg er eerst voor dat de afbeelding die je wil gebruiken in de map images geplaatst is, en dat je de bestandsnaamextensie kent (maak deze desnoods zichtbaar). Daarna maak je een verwijzing in je html-bestand naar die afbeelding, met de structuur: <img src="images/afbeeldingnaam.extensie" alt="beschrijving van wat er op de afbeelding te zien is">.
De verwijzing naar de afbeelding die je samen met het voorbeeld-bestand van deze site gedownload hebt zou dan zijn: <img src="images/doc.png" alt="Een document"/>. (Deze verwijzing staat trouwens identiek in jouw html-bestand als je dat niet gewijzigd hebt.)
img is hier de code die de webbrowser duidelijk maakt dat het om een afbeelding gaat. src is afkomstig van source (bron) en vertelt welke afbeelding gebruikt dient te worden. Vergeet hier de dubbele aanhalingstekens niet, en de correcte locatie waar de afbeelding staat. alt (alternatief) is een tekst die weergegeven wordt als de webbrowser de afbeelding niet kan vinden of niet kan tonen; door in dat geval een paar woorden tekst in de plaats te zetten, heeft de bezoeker toch nog een idee wat er gestaan zou moeten hebben.
Het maakt een verschil of je de <img> in een alinea plaatst of niet. Als je de alinea eerst sluit met een </p> en dan pas de afbeelding plaatst dan wordt de afbeelding onder de tekst geplaatst in plaats van tussen de woorden in.
(Hyper)links
Ten slotte volgen er nog de (hyper)links waarmee je verwijzingen maakt. Dit kan zijn naar andere websites, naar een andere webpagina binnen jouw website, naar een bestand dat gedownload kan worden, of zelfs naar een hoofdstuk (header) binnen een bepaalde webpagina op jouw site.
Externe links
De gemakkelijkste link is verwijzen naar een andere website. de tag die hiervoor gebruikt wordt is <a>. Een volledig uitgeschreven hyperlink ziet er als volgt uit: <a href="http://www.google.be">Google</a>.
De a vertelt de webbrowser dat het om een hyperlink gaat, en de href vertelt de webbrowser dan waarheen de hyperlink verwijst. Het voorzetsel http:// vertelt de webbrowser dat het naar een externe website dient te gaan. Dit geheel wordt natuurlijk ook weer tussen dubbele aanhalingstekens geplaatst. Dat eerste deel wordt gesloten met een > en is niet zichtbaar voor een bezoeker. Daarna volgt de tekst die zichtbaar is voor de gebruiker en het geheel wordt afgesloten met de tag </a>.
Interne links
Als je eigen websites meerdere webpagina's bevat, dan bewaar je een nieuw html-bestand in dezelfde map als je bestand index.html. Zodra je dan naar die pagina wil verwijzen kan je de link vereenvoudigen tot <a href="bestandsnaam.html">tekst om op te klikken</a>. Het voorzetsel http:// verdwijnt, waardoor de notatie korter wordt.
Voor een eenvoudige site is het beter geen verwijzingen te maken naar een html-bestand in een map zoals <a href="map/bestandsnaam.html">tekst om op te klikken</a>. Dit werkt en dit mag. Maar het is moeilijker om terug te geraken in de vorige map. Daarom is het beter om voor eenvoudige sites geen html-bestanden in een map te plaatsen.
Bestanden om te downloaden
Wat wel gedaan wordt is dat bestanden die een bezoeker mag downloaden in een map geplaatst worden. Op de plaats waar je alles van je site bewaart maak je dan een map genaamd downloads. Daarin plaats je alle bestanden die de bezoeker mag downloaden. De link naar zo een bestand ziet er dan zo uit: <a href="downloads/bestand_om_te_downloaden.doc">Download dit bestand door hier te klikken</a>. Ook hier gebruik je de bestandsnaam van het bestand zoals het bewaard is, zoals .doc, .docx, .pdf enz. Als het geen afbeelding of html-bestand is zal de webbrowser meestal automatisch het bestand beginnen op te slaan op de computer van de bezoeker.
Verwijzingen naar hoofdstukken
Tenslotte kan je ook nog naar een onderdeel van een bepaalde pagina verwijzen, meestal naar een hoofdstuk (header). Zoals eerder besproken onder het onderdeel Hoofdstukken en alinea's dien je dan eerst een id toe te voegen in de code. Als je dan verwijst naar een hoofdstuk (of ander element) in dezelfde pagina dan ziet de link er als volgt uit: <a href="#id_naam">tekst waarop bezoekers kunnen klikken</a>. Het kardinaalsteken # maakt aan de webbrowser duidelijk dat de tekst die volgt een verwijzing is naar een item in een pagina.
Wil je verwijzen naar een hoofdstuk op een andere pagina, dan ziet de structuur er als volgt uit: <a href="bestandsnaam.html#id_naam">tekst waarop bezoekers kunnen klikken</a>. Hyperlinks naar een hoofdstuk op een webpagina van een andere website werken identiek, maar dan met een domein en een voorvoegsel http://.
Merk op dat er in het onderdeel over hyperlinks nergens een bestandsnaam met een spatie voorkomt; bestandsnamen worden zo kort mogelijk gehouden en zonder hoofdletter. De reden is reeds eerder uitgelegd: oudere webbrowsers zouden anders wel eens in de problemen kunnen komen.
Een goede basis
Dit vormt de basis van html. Natuurlijk is er nog veel meer, maar dat hoef je niet allemaal van buiten te kennen. Op het moment dat je het nodig hebt kan je het altijd op Google opzoeken. Voordat je verder gaat probeer je best vanalles uit.
Meestal maak je de code en de opmaak tegelijk. De vormgeving volgt op de volgende cursuspagina. Maar eenmaal dat je html-bestand in orde is, bewaar je je bestand, en daarna gebruik je het menu File -> Save As... (in het Nederlands: Bestand -> Opslaan als...) om een kopie te maken van je html bestand. In deze kopie verander je dan de tekst om een volledig nieuwe webpagina aan te maken.
Maak ook eens een kopie van je huidig bestand en wis de volledige inhoud van de body. Dan heb je een volledige vrijheid over de invulling van jouw website.