Een webpagina mooi opmaken
Op de cursuspagina over een webpagina aanmaken is getoond dat je de structuur van een webpagina in het html-bestand uitschrijft. In dat html-bestand wordt de tekst geplaatst die zichtbaar zal zijn voor de bezoekers en wordt bepaald wat titels zullen worden en wat normale tekst wordt. Voor de opmaak is reeds verteld dat er in de hoofding verwezen wordt naar het bestand style.css. Het is dit bestand dat er voor verantwoordelijk is dat je website er goed uitziet. Hoe dit werkt behandelen we op deze pagina.
Waarom een style.css-bestand?
In de begintijd van het internet bestond dit niet. Toen werd de opmaak in het html-bestand zelf uitgeschreven. Maar, vooral op grote sites, was het een hele karwei om de opmaak te veranderen als dat in duizenden html-bestanden diende te gebeuren. Sindsdien is de opmaak verplaatst naar één enkel css-bestand (Cascading Style Sheets) waar alle webpagina's van de site gebruik van maken. verander je iets in style.css, dan zullen alle webpagina's tegelijkertijd aangepast zijn.
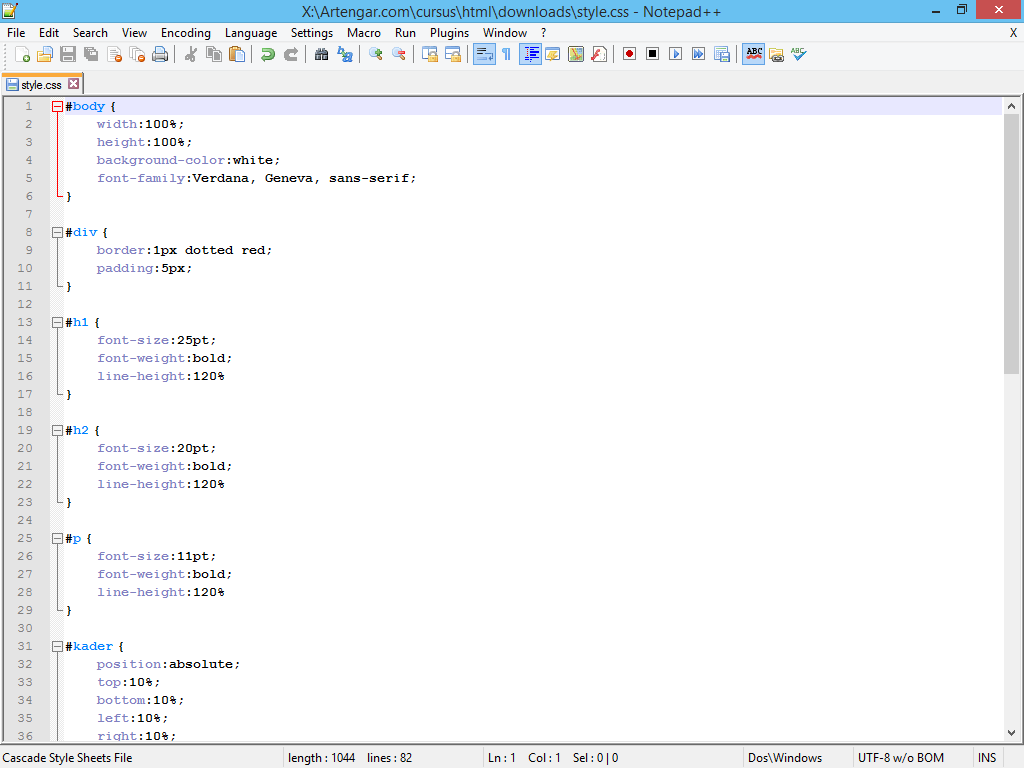
Als we het bestand style.css openen dat je hebt gedownload in deze cursus dan zie je het volgende:

He, maar! Die namen komen ons bekend voor. De namen body, div, h1, h2 en p komen inderdaad overeen met de namen uit het html-bestand. Je kan dus zeer gemakkelijk een stijl toekennen aan een element uit je site. Vermeld gewoon de tag-naam van een element in de volgende stijl:
#tag-naam {
Let hierbij op het kardinaalsteken. Dat is niet vereist voor standaard-tags zoals body, div, h1, h2, p enz. maar wel voor id's die je zelf toegekend hebt (zoals de #kader onderaan de afbeelding). Het correcte haakje achteraan opent de lijst met alle kenmerken die dienen te veranderen:
item dat moet veranderen:waarde hoeveel het moet veranderen;
Welke kenmerken kunnen veranderen worden nadien besproken. Let in ieder geval op de notatie: eerst wat er moet veranderen, gevolgd door een dubbelpunt. Daarna volgt hoeveel verandering er dient te zijn, gevolgd door een puntkomma om af te sluiten. Als alle veranderingen zo opgesomd zijn geweest, dan wordt de tekstblok afgesloten met een laatste haakje:
}
Wat als we dat bestand gewoon weglaten?
Als je het bestand style.css verwijderd en dan de webpagina opent die we op de vorige cursuspagina aangemaakt hebben, dan merk je dat die er zeer sumier uitziet: zwarte tekst, blauwe hyperlinks en afbeeldingen aan de linkerzijde. Net zoals een webpagina uit de beginjaren van het internet. Je zou alle opmaak dan in het html-bestand kunnen doen, maar dan zit je terug met hetzelfde probleem als vroeger dat je dat niet op één maar op honderden plaatsen moet doen. Dus laat dit bestand maar bestaan.
Een css veranderen
We gaan stap voor stap de kennis over css opbouwen. Je hoeft je website niet online te plaatsen om dat in actie te zien! Je opent het html-bestand gewoon met je webbrowser. Elke keer als je een verandering aanbrengt in het css-bestand bewaar je dat, ga je naar je webbrowser, en klik je op de knop pagina herladen (dat ronde cirkeltje met een pijl). Je kan dan testen of de layout goed is, en je ziet direct wat er nog veranderd moet worden.
TIP: Om te controleren hoe mensen jouw site zullen zien kan je best verschillende webbrowsers installeren, en de site in die verschillende browsers openen. Zo zie je of elke webbrowser het goed doet.
Terwijl je wijzigingen aanbrengt in het css-bestand dien je in gedachten te houden dat wat in het hoogste level gedefinieerd wordt, overgenomen kan worden in de lagere levels. Zo moet bijvoorbeeld het lettertype van de volledige site hetzelfde zijn. Als je terug gaat kijken in de vorige afbeelding wordt het lettertype (font-family) daarom in de body geplaatst. Alle elementen (div's e.a.) die zich in de body bevinden zullen dit dan overnemen.
TIP: voor de lettertypes kies je best web-veilige (web-safe) lettertypes uit; lettertypes die op iedere computer geïnstalleerd zijn. Zoek op het internet welke dit zijn zodat je geen andere lettertypes gebruikt.
Algemene opmaak
Je herinnert je vast dat we de tekst en titels van het html-bestand hebben onderverdeeld in h's en p's. Die zie je hier ook terug komen. Je kan dus hier de opmaak van alle tekst tegelijk aanpassen. Hier volgen enkele eigenschappen die je vaak zal gebruiken:
- Het lettertype: font-family: hier kies je het lettertype waarin je site weergegeven dient te worden. Gebruik hiervoor web-safe fonts, zoals Verdana, Georgia, Courier, enz.
- De tekstgrootte: font-size: uitgedrukt in een getal met pt (punten) daar achter. Dit is identiek zoals in een tekstverwerker zoals Microsoft Word.
- Het gewicht van de tekst: font-weight: uitgedrukt in bold, bolder, normal, lighter.
- De afstand tussen de tekstregels: line-height: uitgedrukt in een getal gevolgd door px of een %.
- De kleur van het lettertype: color: uitgedrukt in eenvoudige woorden zoals black (zwart), red (rood), blue (blauw),... of een code zoals #000000 voor zwart of #FFFFFF voor wit. Goede informatie over html-kleuren vind je op http://en.wikipedia.org/wiki/Web_colors. Zoek de juiste waarde op het internet.
Speel hier even mee zodat je dit onder de knie hebt. De lettertypes zijn de beste start om met css-bestanden te beginnen.
Je ziet hier in de afbeelding ook de tag-naam div terugkomen. Daarin zie je bijvoorbeeld dat elke div in het voorbeeld-document een rand heeft van 1 pixel dik, gepunt, en rood gekleurd. Dit was de reden dat toen we div's toevoegden in het vorige hoofdstuk zij direct allemaal een rode kader hadden. Waarom die kader in het midden van de site dat niet heeft? Die heeft met behulp van zijn eigen id een ander soort rand meegekregen verderop in het css-bestand. Hier volgen enkele waarden die vaak gebruikt worden om div's vorm te geven:
- Een rand: border, border-top, border-bottom, border-left, border-right: uitgedrukt door een dikte in px, gevolgd door hoe het getekend dient te worden (solid, dotted, enz.) en gevolgd door een kleur.
- Een achtergrondkleur: background-color: uitgedrukt in een kleur of een getal.
- Een achtergrondafbeelding: background-image: gevolgd door url("images/bestandsnaam.extensie") aan elkaar vast. Of deze achtergrond zich moet herhalen als het scherm te groot is bepaal je door background-repeat: toe te voegen. Dan kan je kiezen tussen repeat; no-repeat; repeat-x; repeat-y;.
- De hoogte van de div: min-height, height en/of max-heigt: uitgedrukt in een getal gevolgd door px of een %.
- De breedte van de div: min-width, width en/of max-width: uitgedrukt in een getal gevolgd door px of een %.
- De afstand van de div ten opzichte van het bovenliggende element: top, bottom, left, right: uitgedrukt in een getal gevolgd door px of een %.
- een kleine afstand rondom de div creëren: padding, padding-top, padding-bottom, padding-left, padding-right: uitgedrukt in een getal gevolgd door px of een %.
Tip: tijdens het maken van een site is het handig om bijvoorbeeld elke div een verschillende kleur van kader te geven; zo zie je welke div waar geplaatst is.
Opmaak per element
Je ziet op de afbeelding ook dat er niet alleen naar div's en headers in het algemeen verwezen kan worden; er kan ook naar een id verwezen worden. Dat zie je onderaan met de id kader. Er was al verteld dat het belangrijk was om div's een id mee te geven. In het css-bestand gebruik je dat om naar die specifieke div te verwijzen.
Als je zelf een id benoemt in het html-bestand, dan kan je die id nadien ook in het css-bestand toevoegen. Dit gebeurt dan niet door de tag-naam te plaatsen, maar door de id te gebuiken die je gekozen hebt voor dat element.
#id_naam {
Wat je dan onder deze blok vermeld geldt enkel voor dit element en mogelijk ook zijn inhoud maar niet voor bovenliggende elementen.
Afbeeldingen en hyperlinks in een div
Om alle afbeeldingen of hyperlinks in een bepaalde div tegelijk vorm te geven voeg je een individuele blok tekst toe met de id van de div gevolgd door het woord img (afbeelding) of a (hyperlink):
#id_naam img {
#id_naam a {
Je kan zelfs de effecten controleren als iemand met de muis boven een hyperlink zweeft door:
#id_naam a:hover, a:active, a:focus {
Je zou met deze gegevens zelfs kunnen zeggen dat je de lijn onder een hyperlink pas wil zien verschijnen nadat er over bewogen wordt met:
#id_naam a {
color:black;
text-decoration:none;
}
#id_naam a:hover, a:active, a:focus {
text-decoration:underline;
}
Of je kan de kleur laten veranderen zodra de bezoeker over een link gaat enz. Die keuze is aan de vormgever die het css-bestand maakt. Houd wel in gedachten dat de bezoeker op een of andere manier moet kunnen zien wat een link is! Anders zal er ook niet op geklikt worden.
Wat doen we wel nog in het html-bestand?
Enkele zaken zijn niet alleen in het css-bestand te bepalen. Bijvoorbeeld cursieve of vette tekst wordt nog in het html-bestand aangeduid. Dit gebeurt door de woorden die veranderd moeten worden tussen de tags <em> en </em> of </strong> en </strong> te plaatsen.
Voor een ingreep die je slechts éénmalig op een bepaalde webpagina uitvoert kan je een stukje van het css-bestand overbrengen naar je html-bestand. Voeg dit als volgt in in een tag: een div waarvan de rand moet verdwijnen wordt genoteerd als: <div id="id_naam" style="border:none;">. Wat in het html-bestand staat krijgt voorrang. Dus deze div zal geen rand krijgen, ook al staat dat zo in het css-bestand.
En nu proberen maar
Bij een eenvoudige site zal de css vlug in orde zijn; bij een complexere site duurt dit even. Verwacht niet dat dit de eerste keer goed lukt; je zal veel op het internet moeten zoeken en soms zelfs het html-bestand wijzigen om en andere oplossing toe te passen. Maar uiteindelijk kom je er wel.
Nadat je website er goed uitziet wordt deze online geplaatst. Hoe dat gebeurt wordt uitgelegd op de pagina online werken.